updated website to reflect changes
This commit is contained in:
parent
b998b909d1
commit
7aad39a017
BIN
01.png
BIN
01.png
Binary file not shown.
|
Before 
(image error) Size: 20 KiB After 
(image error) Size: 24 KiB 

|
BIN
02.png
BIN
02.png
Binary file not shown.
|
Before 
(image error) Size: 89 KiB After 
(image error) Size: 99 KiB 

|
BIN
03.png
BIN
03.png
Binary file not shown.
|
Before 
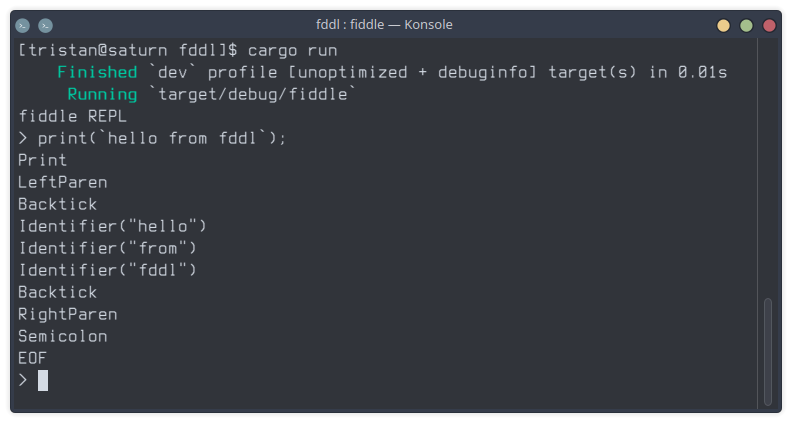
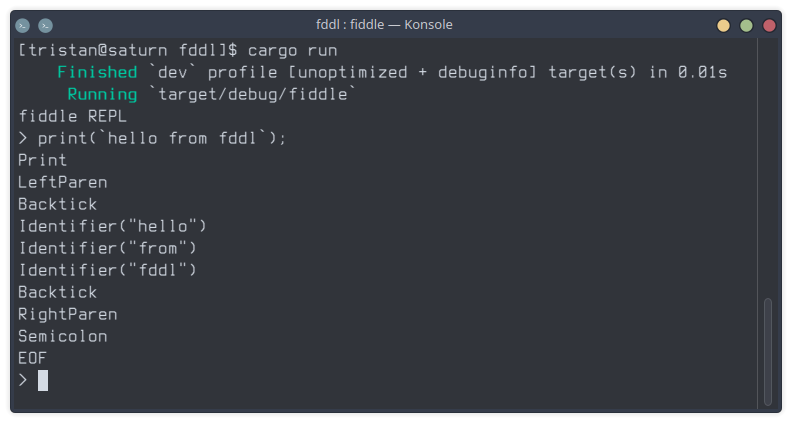
(image error) Size: 37 KiB After 
(image error) Size: 30 KiB 

|
BIN
04.png
BIN
04.png
Binary file not shown.
|
Before 
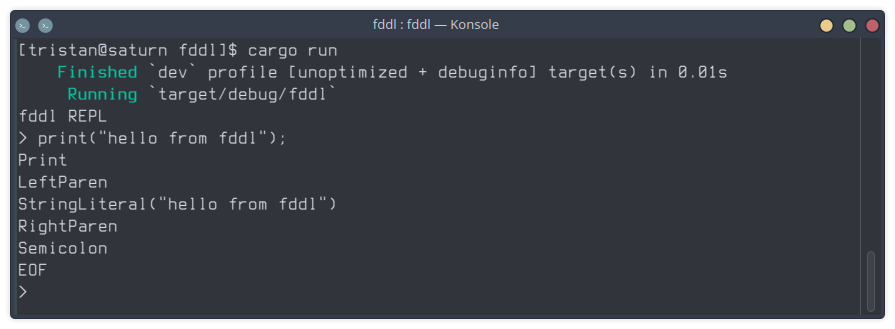
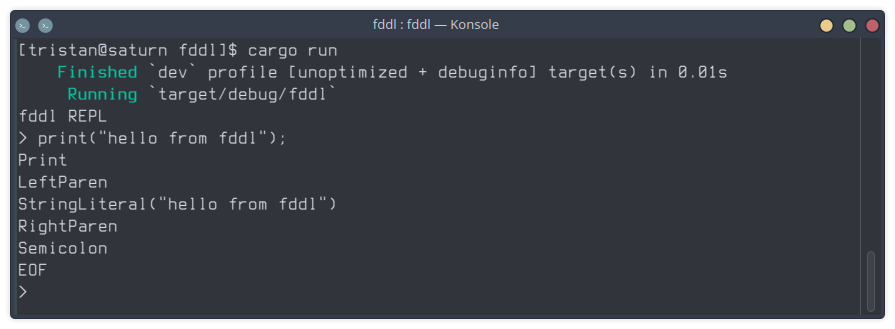
(image error) Size: 64 KiB After 
(image error) Size: 49 KiB 

|
87
index.html
87
index.html
@ -38,17 +38,18 @@
|
||||
|
||||
<h2>Overview</h2>
|
||||
<p>fddl is a small programming language inspired by various languages, designed to help learn language implementation concepts in <a href="https://rust-lang.org">Rust</a>.</p>
|
||||
<p>I have, off and on throughout the last 15 or so years attempted to learn a programming language of some sort. I could always get through the basics, but would get stuck with any real-world projects. And I wouldn't know who to turn to even if I knew where to start.</p>
|
||||
<p>So I started learning Rust and really like it. I've been following some tutorials and the <a href="http://craftinginterpreters.com/">Crafting Interpreters</a> site as guides for this very problematic programming language.</p>
|
||||
<p>For years, I’ve tried to learn various programming languages, and while I could master the basics, the real-world projects often eluded me. And I wouldn't know who to turn to even if I knew where to start.</p>
|
||||
<p>fddl was born out of this journey. fddl is my attempt to combine the aspects I appreciate from many languages into something uniquely my own.</p>
|
||||
<p>I started learning Rust and have really liked it. I've been following tutorials and the <a href="http://craftinginterpreters.com/">Crafting Interpreters</a> site as guides for this very problematic programming language.</p>
|
||||
<p>I like aspects of so many programming languages, but I don't really like any of them, so I always found it hard to pick one and stick with it. But I had the same problem playing World of Warcraft, too.</p>
|
||||
<p>So I, like many of you, decided to make a hobby programming language to see what may be able to be done with it. This is a brand new project as of September 2024 and I am one person.</p>
|
||||
<p>The fact that I have a REPL working in this language is nothing short of amazing to me. It's fucking magic.</p>
|
||||
|
||||
<h2>Features</h2>
|
||||
<ul>
|
||||
<li>Custom syntax with unique (and arguably deranged) operators and keywords</li>
|
||||
<li>Documentation comments using <code>#</code>, similar to Rust's style</li>
|
||||
<li>Lexer and parser built from scratch</li>
|
||||
<li><strong>Custom syntax</strong>fddl introduces unique operators and keywords to make programming more intuitive and fun (at least for me)</li>
|
||||
<li><strong>Lexer</strong> currently is the only thing working. It tokenizes fddl scripts into understandable pieces of the language.</li>
|
||||
<li><strong>Tilde Operator</strong> (<code>~</code> and <code>~=</code>) when something almost equals something else. I had the idea from watching a video on <a href="https://www.youtube.com/watch?v=_ZSFRWJCUY4">Non-Euclidean Doom</a>.</li>
|
||||
</ul>
|
||||
|
||||
<h2>Getting Started</h2>
|
||||
@ -57,49 +58,71 @@
|
||||
<pre><code class="language-bash">git clone https://git.fddl.dev/fddl/fddl.git</code></pre>
|
||||
<p>To run the REPL:</p>
|
||||
<pre><code class="language-bash">cargo run</code></pre>
|
||||
<p>To run a fddl script:</p>
|
||||
<p>To parse a fddl script:</p>
|
||||
<pre><code class="language-bash">cargo run path/to/script.fddl</code></pre>
|
||||
|
||||
<h2>Examples</h2>
|
||||
<p>Your basic "hello, world":</p>
|
||||
<pre><code class="language-rust">
|
||||
func main() {
|
||||
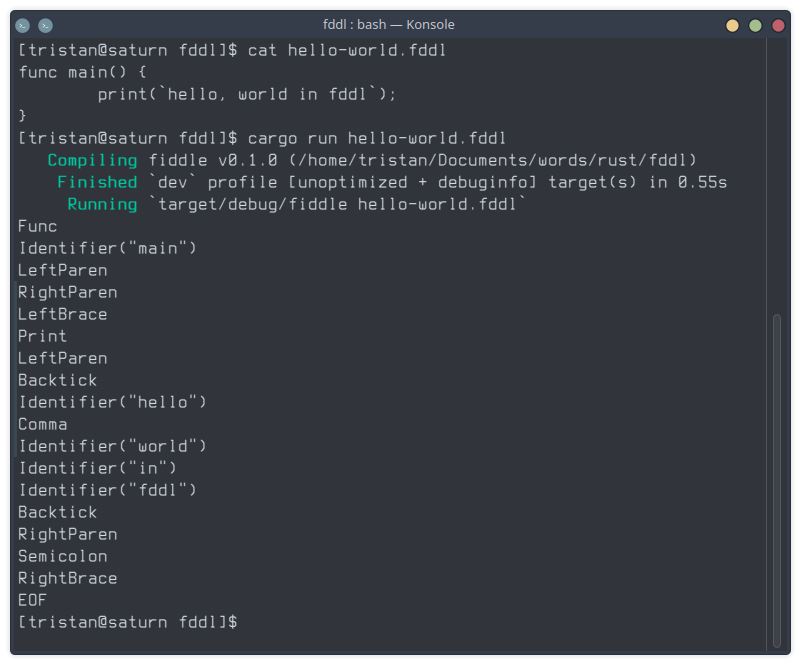
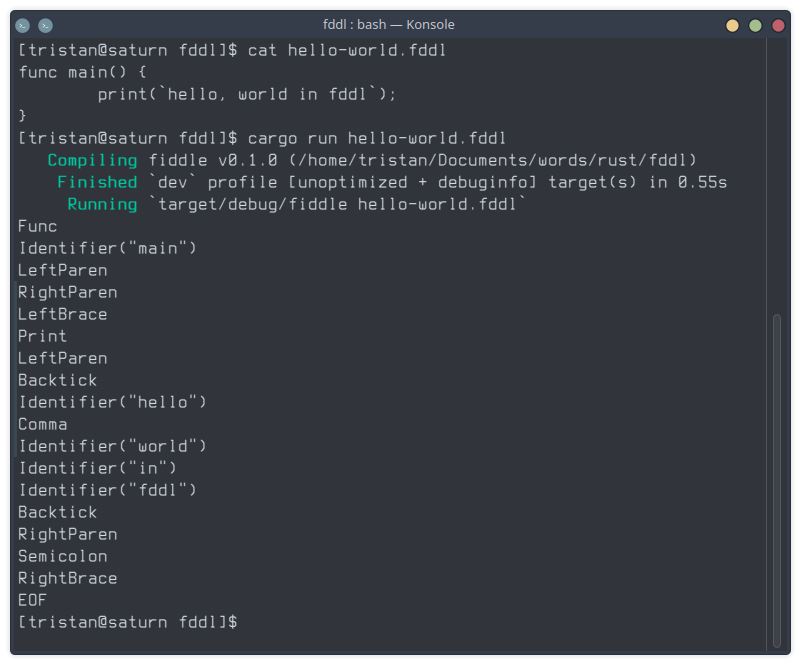
print(`hello, world in fddl`);
|
||||
}
|
||||
</code></pre>
|
||||
<pre><code class="language-rust">func main() {
|
||||
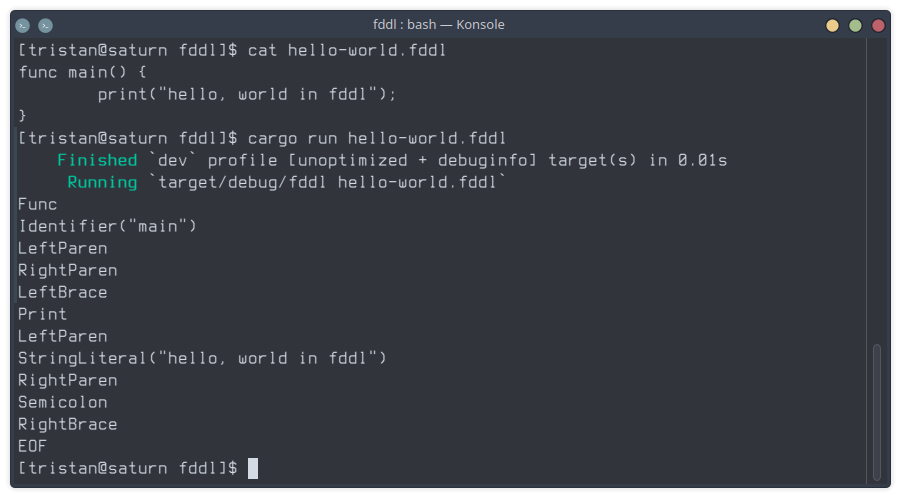
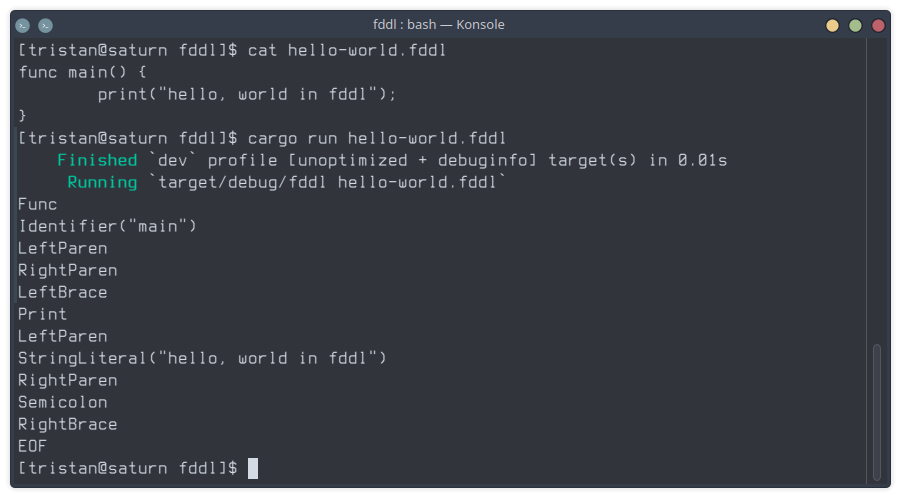
print("hello, world in fddl");
|
||||
}</code></pre>
|
||||
<p>Defining a function inside a module, squaring a number:</p>
|
||||
<pre><code class="language-rust">##! This is a sample module
|
||||
<pre><code class="language-rust"># This is a sample module
|
||||
|
||||
module math {
|
||||
|
||||
### Computes the square of a number
|
||||
// Computes the square of a number
|
||||
func square(x) => x ^ 2;
|
||||
}
|
||||
|
||||
define $number := 5;
|
||||
sym number = 5;
|
||||
print(`The square of $number is ${math.square($number)}`);</code></pre>
|
||||
<p>(At least for right now.)</p>
|
||||
|
||||
<h2>License</h2>
|
||||
<p>This project is licensed under the MIT License.</p>
|
||||
|
||||
<div class="notes">
|
||||
<h2>Notes and Next Steps</h2>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Added first new set of tokens and features, added the first <code>lexer</code> tests.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> <code>parser</code> module is a placeholder.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> <code>interpreter</code> module is a placeholder.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Implement a more robust error handling mechanism instead of using <code>stderr</code>.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Implement string interpolation (backticks with <code>$variable</code>)</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Continue to expand tests to cover all new syntax and features.</li>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Made a crappy website.</li>
|
||||
</ul>
|
||||
</div>
|
||||
<p>At least for right now. I still want to do something odd.</p>
|
||||
|
||||
<h2>Running the Project</h2>
|
||||
<p>Make sure your project compiles and the tests pass:</p>
|
||||
|
||||
<pre><code class="language-bash">cargo build
|
||||
cargo test</code></pre>
|
||||
cargo test
|
||||
cargo run</code></pre>
|
||||
<p>Again, <code>cargo run</code> only starts the REPL for testing.</p>
|
||||
|
||||
<div class="notes">
|
||||
<h2>Goals and Projections:</h2>
|
||||
<p><strong>Note:</strong> This is not a final list; it's words on paper (metaphorically) at the time of writing.</p>
|
||||
<p><strong><code>Lexer</code>:</strong></p>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Built and tested for basic syntax and operators.</li>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Supports single-line and documentation comments.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Add support for more complex syntax and features.</li>
|
||||
</ul>
|
||||
<p><strong><code>Parser</code>:</strong></p>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Currently a placeholder. Implement parsing for function calls, expressions, checks, literally everything.</li>
|
||||
</ul>
|
||||
<p><strong><code>Compiler</code>:</strong></p>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Currently a placeholder. Implement the compiler to compile parsed code.</li>
|
||||
</ul>
|
||||
<p><strong>Comments:</strong></p>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Added support for single-line and documentation comments.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Implement multi-line comments.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Implement document building comments.</li>
|
||||
</ul>
|
||||
<p><strong>Error Handling:</strong></p>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Replace <code>stderr</code> with a more robust error handling mechanism..</li>
|
||||
</ul>
|
||||
<p><strong>Testing:</strong></p>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Added initial <code>lexer</code> tests.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Expand tests to cover more syntax and edge cases.</li>
|
||||
</ul>
|
||||
</div>
|
||||
|
||||
<h2>License</h2>
|
||||
<p>This project is licensed under the MIT License.</p>
|
||||
|
||||
<div class="contact">
|
||||
<p><a href="/cdn-cgi/l/email-protection#cabeb8a3b9beaba48aacaeaea6e4aeafbc">Contact</a></p>
|
||||
|
||||
111
index2.html
Normal file
111
index2.html
Normal file
@ -0,0 +1,111 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>fddl Programming Language</title>
|
||||
<!-- Meta Tags for SEO -->
|
||||
<meta name="description" content="fddl is a small programming language inspired by various languages, designed to help learn language implementation concepts in Rust.">
|
||||
<meta name="keywords" content="fddl programming language, Rust, hobby language, lexer, parser, interpreter, custom syntax, language implementation">
|
||||
<meta name="author" content="Tristan">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<!-- Open Graph Meta Tags for Social Sharing -->
|
||||
<meta property="og:title" content="Fiddle Programming Language">
|
||||
<meta property="og:description" content="A small programming language designed to help learn language implementation concepts in Rust.">
|
||||
<meta property="og:url" content="https://fddl.dev/">
|
||||
<meta property="og:type" content="website">
|
||||
<!-- Twitter Card Meta Tags -->
|
||||
<meta name="twitter:title" content="Fiddle Programming Language">
|
||||
<meta name="twitter:description" content="A Rust-based hobby programming language with custom syntax and unique features.">
|
||||
<meta name="twitter:card" content="summary_large_image">
|
||||
<!-- Google Fonts -->
|
||||
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700|Source+Code+Pro" rel="stylesheet">
|
||||
<!-- Highlight.js Styles -->
|
||||
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/styles/default.min.css">
|
||||
<!-- Custom Stylesheet -->
|
||||
<link rel="stylesheet" href="styles.css">
|
||||
</head>
|
||||
<body>
|
||||
<header>
|
||||
<h1>fddl Programming Language</h1>
|
||||
</header>
|
||||
<main>
|
||||
<section class="images">
|
||||
<img src="01.png" alt="Lexer Screenshot">
|
||||
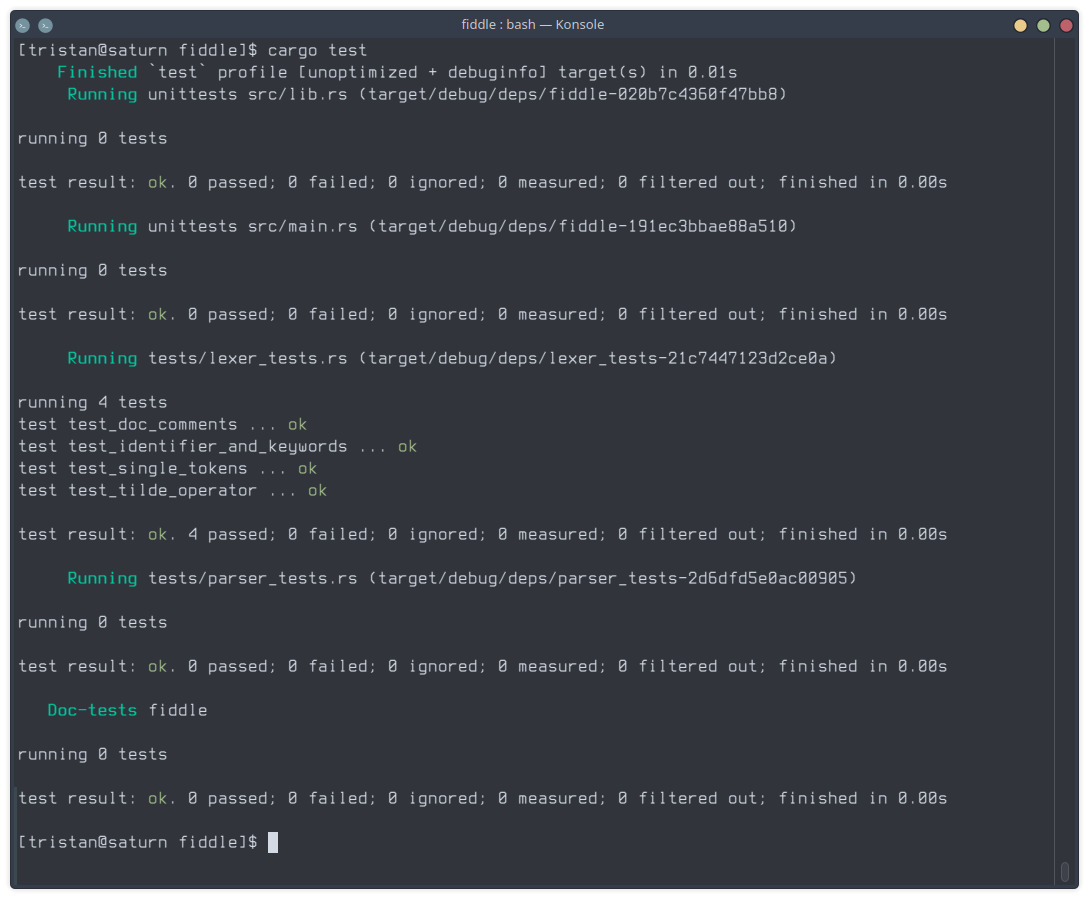
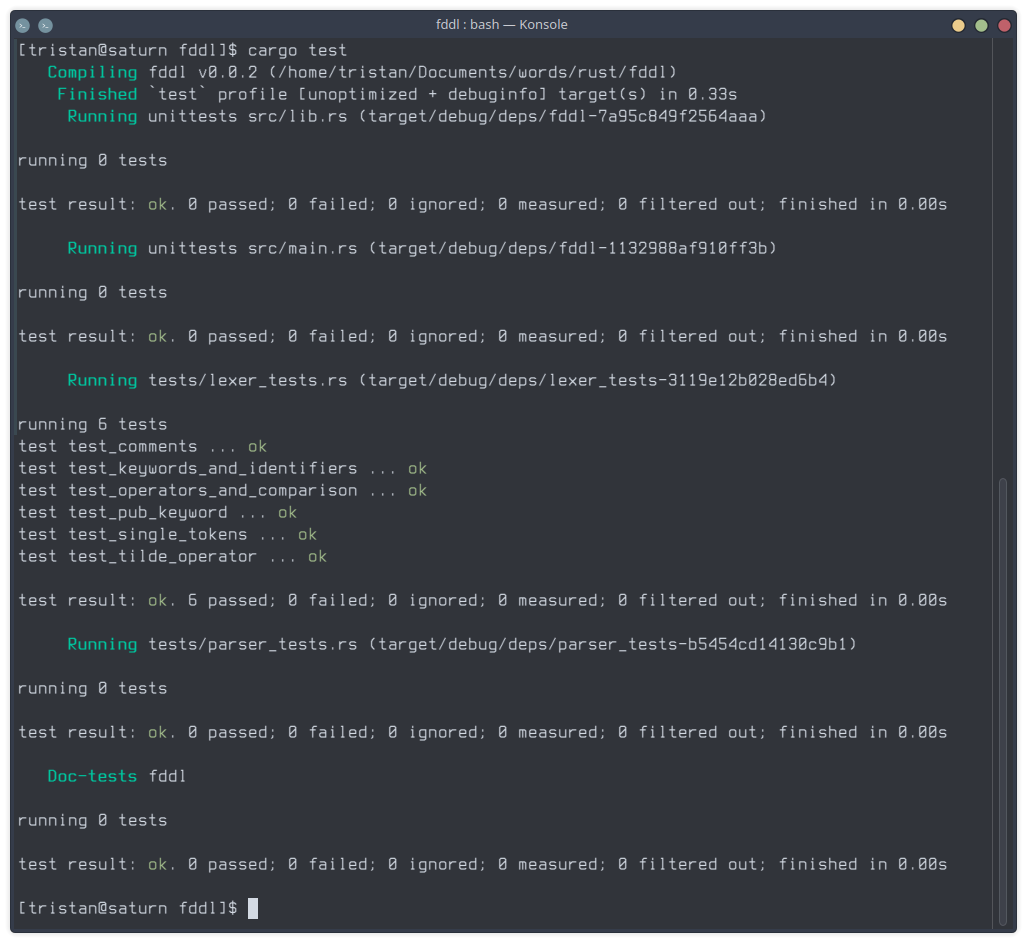
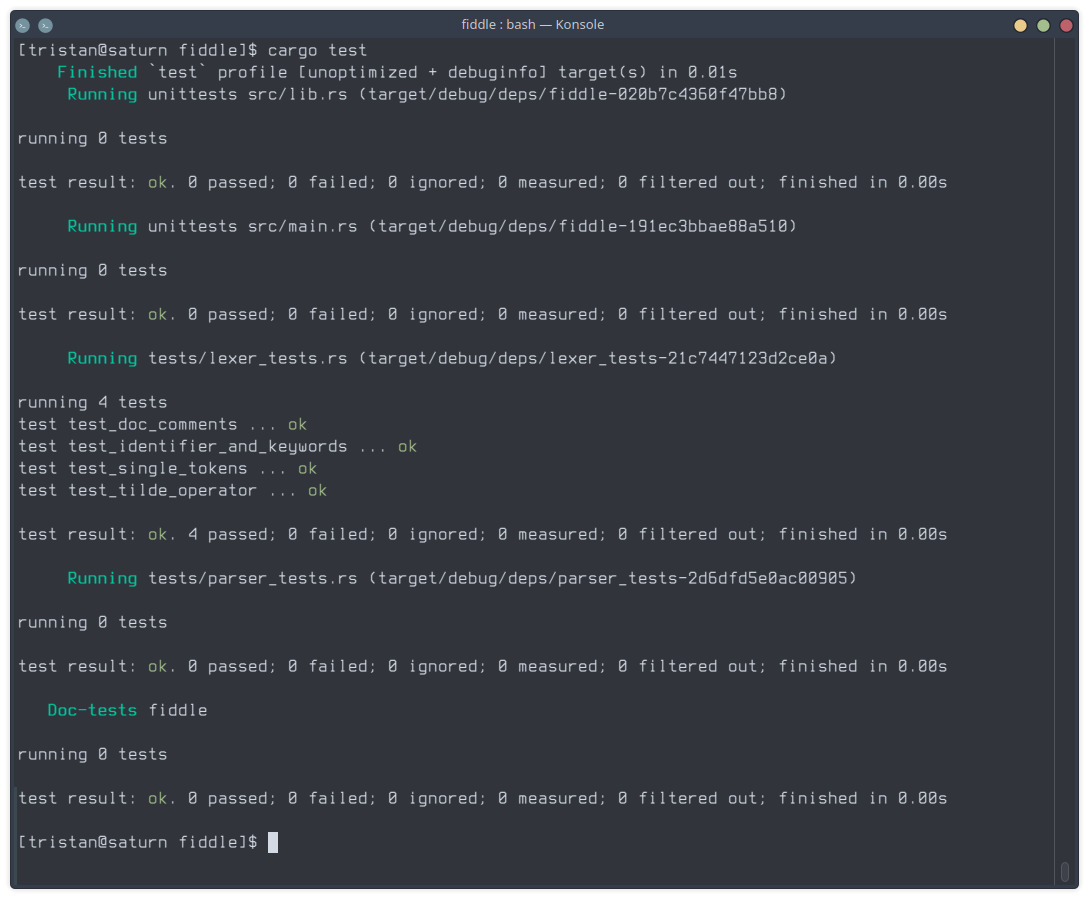
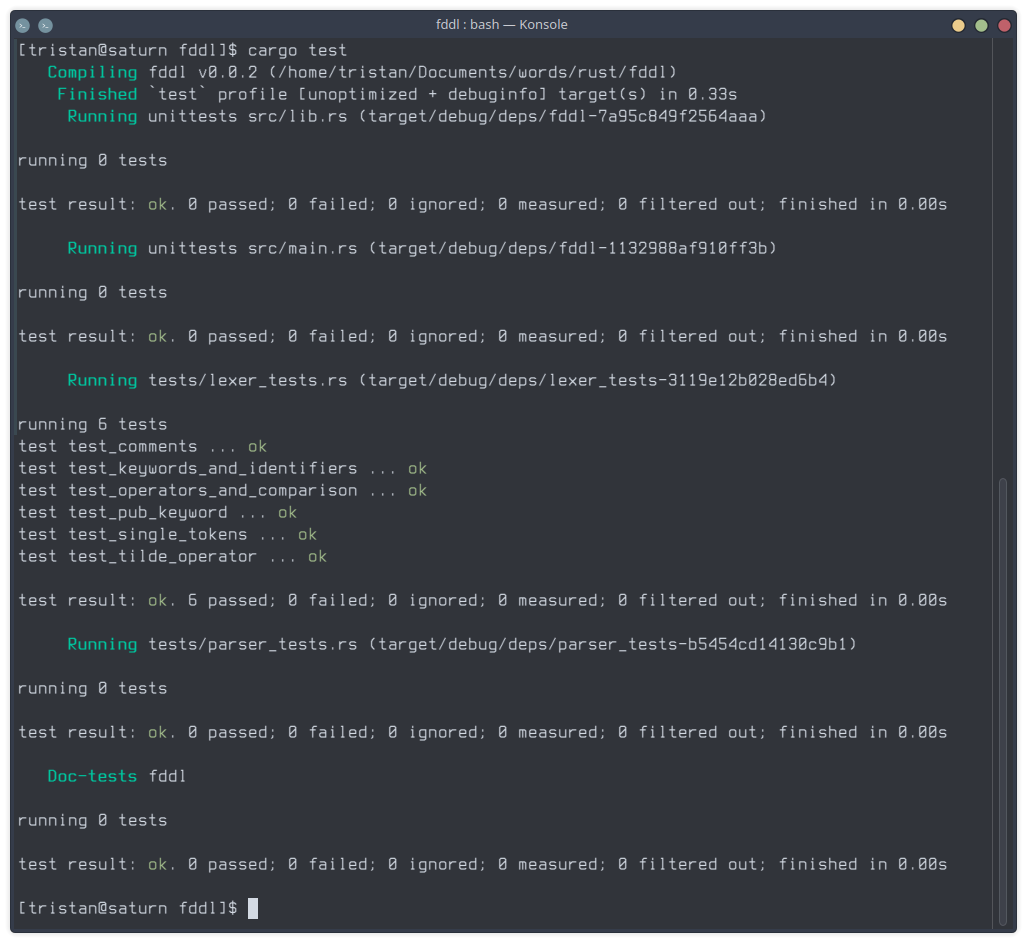
<img src="02.png" alt="Lexer Tests Screenshot">
|
||||
<img src="03.png" alt="REPL Screenshot">
|
||||
<img src="04.png" alt="Parsing 'hello, world'">
|
||||
</section>
|
||||
|
||||
<h2>Overview</h2>
|
||||
<p>fddl is a small, experimental programming language, built in Rust, designed to explore language implementation concepts. It's a blend of ideas from various languages but remains unique, with its own syntax and quirks.</p>
|
||||
<p>For years, I’ve tried to learn various programming languages, and while I could master the basics, the real-world projects often eluded me. Rust, however, clicked for me, and fddl was born out of this journey.</p>
|
||||
|
||||
<p>I like aspects of many programming languages, but I didn’t fully enjoy any of them, which made it difficult to commit to one. So, like many others, I decided to create my own hobby programming language.</p>
|
||||
|
||||
<h2>Features</h2>
|
||||
<ul>
|
||||
<li>Custom syntax with unique operators and keywords</li>
|
||||
<li>Documentation comments using <code>#</code>, similar to Rust's style</li>
|
||||
<li>Lexer and parser built from scratch</li>
|
||||
</ul>
|
||||
|
||||
<h2>Getting Started</h2>
|
||||
<p>To clone the repo:</p>
|
||||
<pre><code class="language-bash">git clone https://git.fddl.dev/fddl/fddl.git</code></pre>
|
||||
<p>To run the REPL:</p>
|
||||
<pre><code class="language-bash">cargo run</code></pre>
|
||||
<p>To run a fddl script:</p>
|
||||
<pre><code class="language-bash">cargo run path/to/script.fddl</code></pre>
|
||||
|
||||
<h2>Examples</h2>
|
||||
<p>Your basic "hello, world":</p>
|
||||
<pre><code class="language-rust">
|
||||
func main() {
|
||||
print(`hello, world in fddl`);
|
||||
}
|
||||
</code></pre>
|
||||
<p>Defining a function inside a module, squaring a number:</p>
|
||||
<pre><code class="language-rust">##! This is a sample module
|
||||
|
||||
module math {
|
||||
|
||||
### Computes the square of a number
|
||||
func square(x) => x ^ 2;
|
||||
}
|
||||
|
||||
define $number := 5;
|
||||
print(`The square of $number is ${math.square($number)}`);
|
||||
</code></pre>
|
||||
<p>(At least for now.)</p>
|
||||
|
||||
<h2>Notes and Next Steps</h2>
|
||||
<ul>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Added first new set of tokens and features, added the first <code>lexer</code> tests.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> <code>parser</code> module is a placeholder.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> <code>interpreter</code> module is a placeholder.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Implement a more robust error handling mechanism instead of using <code>stderr</code>.</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Implement string interpolation (backticks with <code>$variable</code>).</li>
|
||||
<li class="task-list-item"><input type="checkbox" disabled> Continue to expand tests to cover all new syntax and features.</li>
|
||||
<li class="task-list-item"><input type="checkbox" checked disabled> Made a basic website.</li>
|
||||
</ul>
|
||||
|
||||
<h2>Running the Project</h2>
|
||||
<p>Make sure your project compiles and the tests pass:</p>
|
||||
<pre><code class="language-bash">cargo build
|
||||
cargo test</code></pre>
|
||||
|
||||
<div class="contact">
|
||||
<p><a href="mailto:email@example.com">Contact</a></p>
|
||||
<p><a href="https://git.fddl.dev/fddl/fddl">Git repo</a></p>
|
||||
</div>
|
||||
</main>
|
||||
<footer>
|
||||
© 2024 fddl Programming Language
|
||||
</footer>
|
||||
<!-- Highlight.js Scripts -->
|
||||
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/highlight.min.js"></script>
|
||||
<script>hljs.highlightAll();</script>
|
||||
<!-- Cloudflare Email Protection Script -->
|
||||
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
Loading…
Reference in New Issue
Block a user